Babelで書いたReactのJSXがNo Display Nameになる
困ったこと
最近今更ながらReact.jsを書いているのだがその際に困ったことについて書く。
コンパイルにはGulpを使う前提です。環境としては以下のとおり
- React.js v0.14
- babelify v7.2.0
問題
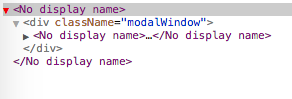
GulpでES2015で書いたjsxファイルをコンパイルをすると各コンポーネントが<No Display Name>となってしまった。
Chrome拡張のReact用デベロッパーコンソールで見てみると以下のとおり。

Babel5系のbabelifyを使っているときはこうならなかったので、そこらへんが原因っぽい。
調べてみる
いろいろ調べるとBabel6系にあがっていろいろパッケージが分かれたっぽい。
なので下記のようなgulpfileはそもそも動かなくなってしまった。
// 前後省略
import browserify from 'browserify';
import babelify from 'babelify';
gulp.task('script', () => {
browserify({
entries: ['hoge.jsx'],
extension: ['.jsx']
})
.transform(babelify)
});
ES2015, ReactのJSXをコンパイルするためにはbabel-preset-2015, babel-preset-reactをインストールし、transform()関数の引数を以下のように変える。
// 前後省略
import browserify from 'browserify';
import babelify from 'babelify';
gulp.task('script', () => {
browserify({
entries: ['hoge.jsx'],
extension: ['.jsx']
})
.transform(babelify, {
presets: ['es2015', 'react'] // ここを書き足す
})
});
これでJSXとReactは動く。
次にNo Display Name問題だが、これもプラグインとして切り出されたっぽく、下記のものが該当っぽいので入れてみる。
React display name transformer
$ npm i babel-plugin-transform-react-display-name --save-dev
gulpfileはこう。
// 前後省略
import browserify from 'browserify';
import babelify from 'babelify';
gulp.task('script', () => {
browserify({
entries: ['hoge.jsx'],
extension: ['.jsx']
})
.transform(babelify, {
presets: ['es2015', 'react'],
plugins: ['transform-react-display-name'] // ここを書き足す
})
});
これでコンパイルしてあげるとめでたくdisplayNameが付与された
まとめ
何も気にせずES2015でReact.jsを書きたい人生ですね。